- Шаблон:Списки стран —>
- Материал из Википедии — свободной энциклопедии
- См. также
- Tell your friends about Wikiwand!
- Suggest as cover photo
- Thank you for helping!
- Как получить список стран для HTML формы. Часть 2
- сравнительная таблица
- Venngage Blog
- Venngage Infographics
- 9 видов инфографики и их применение (+ шаблоны инфографики)
- 9 самых популярных видов инфографики:
- 1. Шаблоны статистической инфографики
- 2. Шаблоны информационной инфографики
- Лучшие рекомендации по созданию информационной инфографики:
- 3. Шаблоны таймлайнов
- Лучшие рекомендации по созданию таймлайна:
- 4. Шаблоны процессуальной инфографики
- Лучшие рекомендации по созданию процессуальной инфографики:
- 5. Шаблоны географической инфографики
- Лучшие рекомендации по созданию географической инфографики:
- 6. Шаблоны сравнительной инфографики
- Лучшие рекомендации по созданию сравнительной инфографики:
- 7. Шаблоны иерархической инфографики
- 8. Шаблоны инфографики со списком
- Лучшие рекомендации по созданию инфографики со списком:
- 9. Шаблоны инфографического резюме
- Лучшие рекомендации по созданию инфографического резюме:
- БОНУС: инфографические диаграммы
- Для использования метода ИСПОР нужно сначала определить цель представления визуализируемых данных:
Шаблон:Списки стран —>
Материал из Википедии — свободной энциклопедии
- Площадь
- Максимальные высоты
- Минимальные высоты
- Население
- 1900
- текущее
- прогноз
- Плотность населения
- Городское население
- Мигранты
- Крупнейшие города
- Города-миллионеры по странам
- Города-миллионеры Азии
- Города-миллионеры Австралии и Океании
- Города-миллионеры Африки
- Крупнейшие города Европы
- Города-миллионеры Северной Америки
- Города-миллионеры Южной Америки
- Прирост населения
- Рождаемость
- суммарный коэффициент
- Смертность
- Младенческая смертность
- Индекс развития ИКТ
- Список стран по числу пользователей Интернета
- Список стран по числу пользователей широкополосного Интернета
- Рейтинг стран по числу компьютеров на 1000 жителей
- железные дороги
- автодороги
- трубопроводы
- внутренние водные пути
- морские перевозки
- аэропорты
- метро
- Великие державы
- Экономическая свобода
- Свобода слова
- Политический режим (Economist, Polity IV, VDem)
- Восприятие коррупции
- Недееспособность государств
- Миролюбие
- Вооружённые силы
- Военный бюджет
- «Ядерный клуб»
- «Космический клуб»
- Спутники
- Космонавты
- Полиция
- Врачи
См. также
Tell your friends about Wikiwand!
Gmail Facebook Twitter Link
Suggest as cover photo
Would you like to suggest this photo as the cover photo for this article?
Thank you for helping!
Your input will affect cover photo selection, along with input from other users.
Источник
Как получить список стран для HTML формы. Часть 2
Дата публикации: 2016-10-11
От автора: приветствую вас, друзья. В данной статье мы с вами продолжим тему того, как получить список стран для HTML формы. Напоминаю, в первой части статьи мы с вами фактически реализовали данную задачу. Однако, есть небольшой нюанс — в значении тега option вместо страны указан код телефона, т.е. вариант получился не совсем гибким. Попробуем усовершенствовать его. Продолжим?
Исходные файлы текущей статьи вы можете скачать по ссылке.
Напомню, в предыдущем уроке мы формально решили поставленную задачу, получив выпадающий список стран:
При этом код списка выглядит следующим образом:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Итак, как же нам сделать исходный вариант чуть более гибким? Ответ очевиден — необходимо иметь под рукой именно массив стран, а не готовый код HTML, в котором эти страны уже использованы. Таким образом, имея массив стран, мы можем гибко его использовать: формировать нужную нам разметку, выводить страны не в списке формы select, а, скажем, в ненумерованном списке ul. Да, в общем, мы вольны делать что угодно в этом случае. У нас есть два варианта решения проблемы:
выбирать все страны вручную, формируя из них массив
попробовать автоматизировать процесс, доверив формирование списка стран программе
Конечно же, мы выберем второй вариант, ведь человек по своей природе ленив, а лень, как известно, — двигатель прогресса
Потратим несколько минут времени на автоматизацию процесса, чтобы в итоге получить необходимый результат. При этом неважно насколько велик список, пусть там будут хоть тысячи значений — все они будут получены фактически мгновенно.
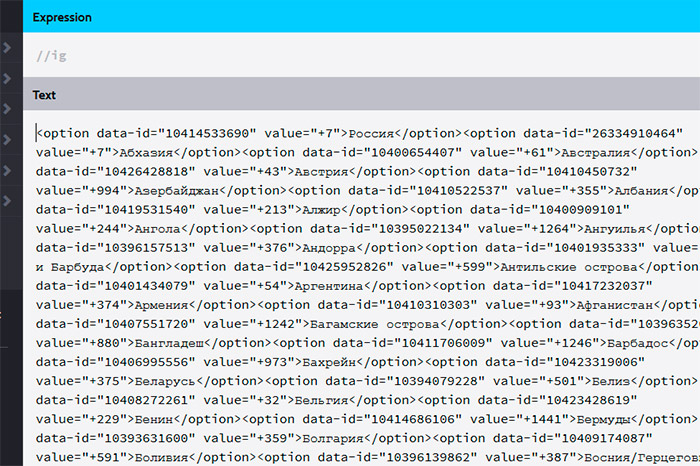
Для решения задачи проще всего воспользоваться возможностями регулярных выражений. Нам понадобится составить шаблон регулярного выражения, который выберет содержимое текстовых узлов тега option. К слову, если вы не знакомы с регулярными выражениями, тогда обязательно посмотрите наш курс по регулярным выражениям.
Скопируем код всего списка и воспользуемся вот этим сервисом. Вставим скопированный код и начнем составлять регулярное выражение.
Шаблон регулярного выражения для данных элементов списка будет следующим:
Источник
сравнительная таблица
цвет современной инфографика с 3d таблица
шаблон таблицы цен с пятью планами
корпоративная таблица цен
таблица цен океана синий веб шаблон
Таблица цен для предприятий
шаблон таблицы цен баннер с пятью планами дизайна
шаблон таблицы цен с пятью планами
таблица цен на хостинг
шаблон таблицы цен с пятью планами темной новой концепции
корпоративная таблица цен
простая таблица цен
таблица цен с синим цветом
инфо графический таблица
Ценовая таблица 4 другой самолет вектор шаблон темный дизайн концепции
шаблон веб интерфейса таблицы цен
Розовая неделя планирования планирования таблицы таблицы
шаблон оформления таблицы цен
шаблон таблицы цен с пятью планами
таблица цен на хостинг
шаблон таблицы цен с пятью планами
красочный шаблон таблицы ценовых баннеров с пятью планами дизайна
таблица цен на хостинг
корпоративная таблица цен
таблица цен на фитнес
таблица календарь января 2019 года
таблица цен 3 различный дизайн вектор плоскости шаблона
Минималистичный бизнес таблица элементов самолета инфографика
синий и белый фарфор китайский стиль знак в шаблоне таблицы таблицы
Шаблоны Шаблоны сравнительная информация о четырех социальных средствах массовой информации
корпоративная таблица цен
фиолетовый номер таблицы шаблон карты
шаблон номера таблицы с цветком вишни
таблица топ календарь января 2019 года
войдите в свадьбу таблицы
Минималистичный бизнес цветная таблица модель самолета креативная идея инфографический флаер
три тарифы интерфейс для сайта ui ux вектор баннер для веб приложений ценообразование в таблице шаблон с тремя плана типа
зеленый знак в шаблоне таблицы
войдите в свадьбу таблицы
красивый деревянный логотип макет
Минималистичный бизнес таблица элементов самолета инфографика
Бизнес традиционный стиль войти в шаблон оформления таблицы таблицы таблицы простой Деловой стиль Настольная карта Настольная
Чернила традиционный стиль войти в шаблон оформления таблицы таблицы таблицы простой Деловой стиль Настольная карта Настольная
Красивый китайский стиль синий и белый фарфор знак в шаблоне таблицы дизайна
Таблица номер карты в стиле красной бумаги Таблица номер карты Настольная
Дизайн формы учебной программы для студентов студент эпоха курс таблица дизайн
Фиолетовый знак в таблице карточного стола
Простая и свежая таблица регистрации за столом
таблица контроля продаж таблица контроля продаж
не пропустите! Остался всего 1 день до скидки на 4-ю годовщину !
Присоединяйтесь к команде проектантов pngtree
Загрузите свой первый дизайн, защищенный авторским правом. Получите дизайнерские купоны на 5 долларов
2017-2021 Pngtree -Все права защищены.
Используйте вашу социальную сеть
Десятки миллионов дизайнеров используют pngtree
Бесплатные загрузки ежедневно
Обновите 5000+ работ ежедневно
Зарегистрируйтесь и начните скачивание
Уже зарегистрирован один аккаунт? авторизоваться
спасибо за выбор pngtree мы уже отправили вам электронное письмо с ссылкой для подтверждения нажмите на ссылку чтобы завершить регистрацию Если вы не получили письмо в течение 1 минуты нажмите кнопку «Отправить» и мы отправим вам другое письмо. Отправить снова Попробуй еще раз.
Источник
Venngage Blog
Venngage Infographics
9 видов инфографики и их применение (+ шаблоны инфографики)
By Yaroslav, Nov 30, 2019
Хотите знать, какую инфографику выбрать для представления своих данных? Тогда эта статья для вас.
Выбор инфографики зависит от ее целей и типа визуализируемых данных.
В чем тут подвох? Да в том, что есть МНОГО направлений инфографики. Настолько много, что можно легко растеряться, особенно если создаете инфографику впервые.
В каталоге шаблонов Venngage инфографика разделена на 9 категорий.
9 самых популярных видов инфографики:
Видеообзор 9 видов инфографики с примерами применения:
Давайте подробнее разберем каждый вид инфографики.
1. Шаблоны статистической инфографики
Для визуализации результатов исследований , представления информации из множества источников и подкрепления идеи соответствующими данными лучше всего подойдет статистическая инфографика.
Самое главное в статистической инфографике — это данные. Макет и визуальные элементы статистической инфографики помогают связывать данные в единую историю.
В вашем арсенале сторителлинга могут быть следующие инструменты: диаграммы , значки , изображения и привлекающие внимание шрифты .
Например, в этой инфографике элементы статистики проиллюстрированы значками:
А в этом шаблоне статистической инфографики для выделения элементов статистики используются жирные шрифты и цветные значки:
Вот еще одна статистическая инфографика, в которой визуализированы данные локального SEO-исследования.
В дизайне этого шаблона статистической инфографики используется большее количество визуальных инструментов: круговые диаграммы, значки и таймлайн.
В тех случаях, когда необходим акцент на ряде статистических данных, можно выбрать более необычный дизайн.
Пузырьковая диаграмма и облако слов делают наглядной любую статистику, позволяя при этом создавать иерархию информации. Поместите важнейшие статистические данные в самый большой пузырь. Для остальных данных используйте пузыри поменьше, чтобы отразить степень важности информации:
Лучшие рекомендации по созданию статистической инфографики:
- Выберите дизайн, помогающий связать данные в единую историю.
- Используйте различные способы визуализации данных: диаграммы, значки, текст и т. д.
- Придумайте для инфографики информативный заголовок, отражающий суть представляемых статистических данных.
- Выделите ключевые данные с помощью контрастного цвета или значков.
2. Шаблоны информационной инфографики
Шаблон информационной инфографики — это идеальный выбор, когда надо донести новую концепцию, осветить профильный вопрос или сделать тематический обзор.
В большинстве случаев информационная инфографика состоит из разделов с описательными заголовками. Нумерация разделов делает инфографику удобной для чтения. Кроме того, как выяснилось, людям нравится инфографика с цифрами в заголовке .
Этот шаблон информационной инфографики — один из самых популярных в нашем конструкторе. Он состоит из 5 разделов и позволяет лаконично представить информацию. Описательные заголовки и иллюстративные значки помогают лучше передать содержание разделов:
Придерживаться хронологического порядка в инфографике совсем не обязательно. Если у вас есть подборка советов или фактов, порядок изложения которых не имеет особого значения, то вы можете использовать круговое расположение:
Не забывайте про дизайнерские приемы (такие как смена цвета или направления элементов), способствующие удержанию внимания читателей. Например, в этом шаблоне информационной инфографики чередуются цвета фона в разделах:
Декоративные границы вокруг разделов сделают интересным даже самый простой дизайн. Посмотрите, например, как декоративные границы украшают функциональный дизайн следующего шаблона:
Лучшие рекомендации по созданию информационной инфографики:
- Придумайте для каждого раздела информативный заголовок, четко передающий суть представленной информации.
- Пронумеруйте разделы для удобства ознакомления с данными.
- Варьируйте цвета, типы визуальных элементов и их направление для удержания внимания читателей.
- Иллюстрируйте сведения с помощью значков и изображений.
Узнайте больше о том, как резюмировать информацию (например, статью блога или отчет) и визуализировать ее в виде инфографики.
3. Шаблоны таймлайнов
Таймлайн — эффективный способ визуализировать историю какого-либо вопроса, осветить важнейшие даты или сделать ретроспективу.
Поскольку люди склонны воспринимать время в пространственном выражении , таймлайн может помочь получить более четкое представление о временном промежутке. А визуальные элементы — линии, значки, фотографии, подписи — помогают освещать и объяснять поворотные моменты.
Например, в этом шаблоне таймлайна каждый год выделен более крупным шрифтом по сравнению с основным текстом. Моменты времени проиллюстрированы красочными значками:
Цветовой переход — один из приемов, помогающих визуализировать течение времени.
Взгляните, как цветовой переход в этом шаблоне таймлайна отражает течение времени. Более темный цвет в левой части притягивает взгляд к начальной точке таймлайна:
Использование разных цветов для разных моментов времени способствует управлению вниманием читателей:
Лучшие рекомендации по созданию таймлайна:
- Используйте центральную линию для объединения различных моментов времени.
- Выделяйте года или названия событий жирным шрифтом контрастного цвета.
- Иллюстрируйте моменты времени простыми значками.
- Если уместно, добавляйте краткие описания моментов времени.
4. Шаблоны процессуальной инфографики
С помощью таймлайнов удобно освещать моменты времени, а процессуальная инфографика идеально подходит для создания резюме или обзора этапов процесса.
Процессуальная инфографика позволяет сделать каждый этап более наглядным и понятным. В большинстве случаев в процессуальной инфографике используется простая вертикальная или горизонтальная последовательность элементов. Нумерация этапов делает освещаемый процесс удобным для восприятия.
Например, в этом шаблоне процессуальной инфографики название каждого этапа выделено своим цветом. Обратите внимание, как цвета пронумерованных значков в правой части инфографики соотносятся с названиями этапов.
Чтобы облегчить восприятие информации, используйте направляющие подсказки — стрелки, линии и геометрические фигуры.
Например, в этом шаблоне процессуальной инфографики используются стрелки, чтобы показать последовательность этапов. Этот конспект процесса идеально подходит для включения его в презентацию или видео:
Если в процессуальную инфографику нужно включить много этапов, попробуйте расположить их зигзагом. Такое расположение поможет вам сэкономить место:
Лучшие рекомендации по созданию процессуальной инфографики:
- Пронумеруйте этапы, чтобы сделать процесс более наглядным.
- Если в инфографику нужно включить много этапов, расположите их зигзагом.
- Используйте визуальные подсказки (такие как стрелки) для управления вниманием читателя.
- Выделяйте заголовки шрифтом или цветом, отличным от шрифта или цвета основного текста.
Хотите больше шаблонов процессуальной инфографики и советов по визуализации процессов? Ознакомьтесь с нашим руководством по созданию процессуальной инфографики.
5. Шаблоны географической инфографики
Надо визуализировать гео- или демографические данные? Собрали очень большое количество данных? Во всех случаях задачу облегчит шаблон географической инфографики.
Главный элемент географической инфографики — это карты. Для различных типов данных лучше использовать различные карты-графики.
Например, в этом шаблоне географической инфографики для демонстрации региональной иерархии используется тепловая карта:
Если надо просто отметить места на карте, достаточно значков и кратких подписей:
Шаблоны географической инфографики могут также использоваться для сравнения демографических и региональных данных. Для этого достаточно расположить рядом несколько карт.
Например, в этом шаблоне географической инфографики используются карты нескольких стран для сравнения этнического состава США:
Лучшие рекомендации по созданию географической инфографики:
- Используйте тепловую карту для визуализации концентрации и иерархии чего-либо.
- Используйте серию карт для сравнения геоданных или показа изменений во времени.
- Снабжайте точки на карте четкими и лаконичными подписями, чтобы информация была понятна с первого взгляда.
Хотите больше шаблонов и примеров географической инфографики и советов по дизайну? Мы подготовили для вас руководство по созданию географической инфографики.
6. Шаблоны сравнительной инфографики
Многие люди испытывают затруднения, когда необходимо выбирать из большого числа вариантов.
Хотите ли вы провести беспристрастное сравнение или показать преимущества определенного варианта, вам поможет сравнительная инфографика .
В сравнительной инфографике чаще всего используют вертикальный или горизонтальный разделитель двух альтернатив.
Например, в этом шаблоне сравнительной инфографики приводится беспристрастное сравнение двух телефонов. Критерии сравнения моделей перечислены в центре, так что сравнивать варианты действительно просто:
Выбирайте контрастные цвета для разделения двух альтернатив. Вы также можете выделить вариант, на который хотите обратить внимание читателя, более ярким и насыщенным цветом.
В этом шаблоне сравнительной инфографики контрастные цвета подчеркивают отличия между двумя вариантами:
Если нужно сравнить более двух вариантов, то простое разделение инфографики на две части не сработает. В этом случае стоит разделить инфографику на несколько колонок или горизонтальных сегментов.
Лучшие рекомендации по созданию сравнительной инфографики:
- Разделите инфографику пополам, чтобы показать две альтернативы.
- Разделите инфографику на полосы, если у вас больше двух альтернатив.
- Подчеркните отличия между двумя альтернативами с помощью фонов контрастного цвета.
- Выделите вариант, на который хотите обратить внимание, более ярким цветом.
Еще 20 шаблонов сравнительной инфографики и советы по дизайну вы найдете в нашем руководстве по созданию сравнительной инфографики.
7. Шаблоны иерархической инфографики
В иерархической инфографике данные упорядочены по степени их важности.
Один из известных примеров — пирамида человеческих потребностей по Маслоу. Базовые потребности людей располагаются в основании пирамиды, наиболее высокие потребности — в самом маленьком сегменте вершины.
Вы можете использовать пирамидальную диаграмму для представления любой иерархической информации. Например, в этом шаблоне иерархической инфографики показаны наиболее эффективные способы освоения учебных материалов:
Для визуализации вертикали подчинения или компонентов структуры используйте организационную блок-схему. Например, в этом шаблоне иерархической инфографики приводятся две организационные блок-схемы, показывающие вертикаль подчинения:
Кликните на шаблоне инфографики выше, чтобы перейти в наш онлайн-конструктор блок-схем. Вы сможете отредактировать шаблон по своему усмотрению. Дизайнерских навыков для этого не требуется.
8. Шаблоны инфографики со списком
Если вы хотите поделиться подборкой советов, или перечнем ресурсов, или списком примеров, то почему бы не создать… инфографику со списком!
Шаблоны инфографики со списком обычно довольно простые: ваша задача лишь в том, чтобы сделать инфографику более привлекательной, чем обычный список. Можно, например, использовать визуальные элементы, такие как значки, вместо маркеров списка, а креативные шрифты и цвета помогут выделить каждый пункт.
Нумерация пунктов списка сделает информацию более удобной для восприятия. В этом шаблоне инфографики со списком для выделения номеров пунктов используются круги разных цветов:
Тот факт, что ваш материал представлен в виде списка, не означает, что обязательно использовать обычный макет с перечислением сверху вниз.
Например, в этой инфографике со списком нет строгого порядка. Пункты расположены вокруг главной темы и выделены с помощью фонов разных цветов:
Ищите креативные решения по расположению пунктов списка. Играйте на ожиданиях аудитории и добавляйте привлекающие внимание элементы дизайна, на которых будет останавливаться взгляд читателя.
Например, в этом шаблоне инфографики со списком пункты расположены зигзагом. Взгляд зрителя постоянно переходит из левой части инфографики в правую и обратно. Значки яркого цвета контрастируют с голубым фоном, делая дизайн более эффектным:
Лучшие рекомендации по созданию инфографики со списком:
- Пронумеруйте пункты списка, чтобы сделать его более удобным для восприятия.
- Замените маркеры списка значками, иллюстрирующими содержание пунктов.
- Используйте различные цвета для шрифтов, фонов и значков разных пунктов, чтобы сделать инфографику занимательной.
- Используйте макеты с необычным расположением пунктов — круговым или зигзагообразным.
9. Шаблоны инфографического резюме
В условиях перенасыщенного рынка труда соискатели вынуждены искать креативные способы обращения на себя внимания. Вот почему инфографические резюме набрали такую популярность в последние годы.
В большинстве случаев инфографическое резюме не заменит классическое резюме. Но инфографическое резюме — это отличный вариант для представления на собеседовании, размещения на сайте с вашим портфолио и прикрепления к электронному письму — отклику на вакансию.
Например, этот шаблон инфографического резюме выполнен в строгом стиле с использованием минимального количества цветов. Простые значки и боковая колонка добавляют дизайну изысканности:
Создайте заголовок, отражающий ваши навыки и опыт. Например, в этом шаблоне инфографического резюме для визуализации опыта соискателя используется интеллект-карта с иллюстративными значками:
Украсьте инфографическое резюме декоративной границей, которая отражает вашу индивидуальность или личный бренд. Например, граница из листьев придает этому инфографическому резюме дружественный и успокаивающий вид. Идеально для сотрудника службы поддержки:
Лучшие рекомендации по созданию инфографического резюме:
- Создайте для резюме заголовок, который отражает вашу индивидуальность или личный бренд.
- Дополните инфографическое резюме логотипом своей компании и значками, визуализируйте данные.
- Используйте график или гистограмму для демонстрации прибылей и роста.
- Используйте облако слов для визуализации ключевых слов, отражающих ваши навыки или ценности.
Или просмотрите нашу подборку с более чем 20 шаблонами инфографических резюме.
БОНУС: инфографические диаграммы
После выбора макета инфографики определитесь с тем, какие диаграммы использовать для визуализации данных. В зависимости от данных и целей инфографики может понадобиться внести изменения в существующие диаграммы.
В Venngage мы разработали метод ИСПОР, который поможет вам выбирать наиболее подходящие диаграммы в каждом конкретном случае. Выбор диаграмм зависит от целей, которых вы хотите достичь с их помощью.
Для использования метода ИСПОР нужно сначала определить цель представления визуализируемых данных:
- Информирование: вы хотите донести единственное важное сообщение, для понимания которого погружение в контекст не требуется.
- Сравнение: вы хотите показать сходства или отличия данных или частей целого.
- Показ изменений: вы хотите показать изменения, произошедшие за определенное время или в определенных регионах.
- Организация: вы хотите продемонстрировать группы, схемы, классификацию или последовательность.
- Раскрытие взаимосвязей: вы хотите показать взаимосвязи между какими-либо данными.
В следующей инфографике показано, какие диаграммы следует выбирать для достижения определенных целей:
Используя 9 основных видов инфографики, описанных в этой статье, вы сможете визуализировать практически любую информацию.
Не до конца понимаете, что такое инфографика и зачем ее использовать? В нашей статье «Что такое инфографика?» вы найдете ответы на эти вопросы.
Готовы приступить к созданию инфографики? В этом коротком видео рассказывается, как создать инфографику за 5 шагов:
Источник